Traditional CSS is quite lame; it only allows us to set 1 color for the text. But seeing we create more and more floating and fixed elements, we might want to have a dynamic text-color.
How to create a difference based text color in CSS
Let's start by marking up the html:
<div class="text-container">
<h1>Difference</h1>
</div>
<section></section>
<section></section>Then we want to include two random backgrounds for the sections. Let's do that.
section {
width: 100vw;
height: 100vh;
background: #000;
&:nth-child(odd) {
background: #fff;
}
}And make sure the text div is floating on top of everything!
.text-container {
position: fixed;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
mix-blend-mode: difference;
h1 {
font-size: 150px;
}
}We included mix-blend-mode: difference; this makes the color blend based on the background.
Awesome, right?! 🤩
This also works on images/videos backgrounds and whatnot!
See a demo here:
See the Pen CSS Text color difference based on background by Chris Bongers (@rebelchris) on CodePen.
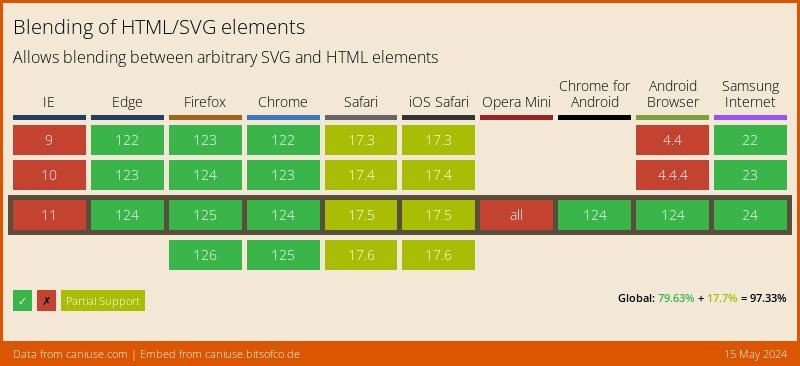
Browser support
Unfortunately not supported by IE, but still overall good support! I use this option a lot to make just that small difference!

Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter