Did you know the a href element comes with a download attribute?
We can put this download attribute on our a href
HTML Structure
<a
href="https://images.unsplash.com/photo-1589923189710-aa8f494ab9ff?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60"
download
>Download here</a
>This will download the image directly.
We can also pass a value to the download attribute; this will be the name that the downloaded file will have.
<a
href="https://images.unsplash.com/photo-1589923189710-aa8f494ab9ff?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60"
download="flowers"
>Download here</a
>Unfortunately, this does not work 100% in Codepen but feel free to get the code from Codepen.
See the Pen HTML a href Download Attribute by Chris Bongers (@rebelchris) on CodePen.
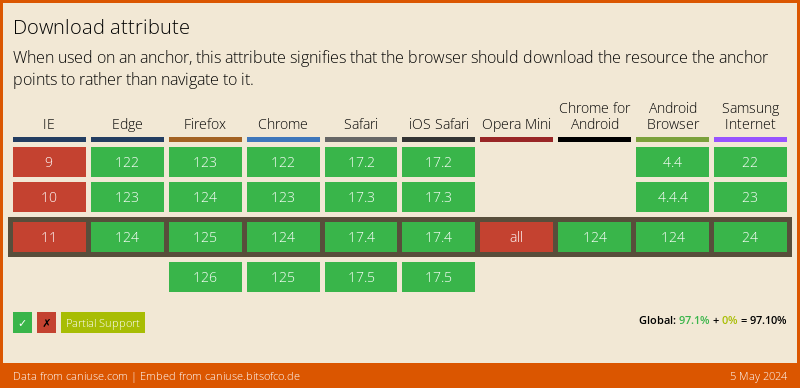
Browser Support
The download attribute doesn't work in IE or Opera.

Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter